|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
 |
  Developing a space shooter game Developing a space shooter game[ October 07, 2004 ] by Richard Nias aka Crashlanding In this collection of tutorials, the author explains how to create a basic shooter game, considering all its different aspects: movement, shooting, enemies, sound, etc. |
||||||||||||||||||||||||||
COLLISION CHECKING WITH hitTest Invicibility is boring. That's why there is collisions. But how do you detect collisions? Lets look at what we'll be making.
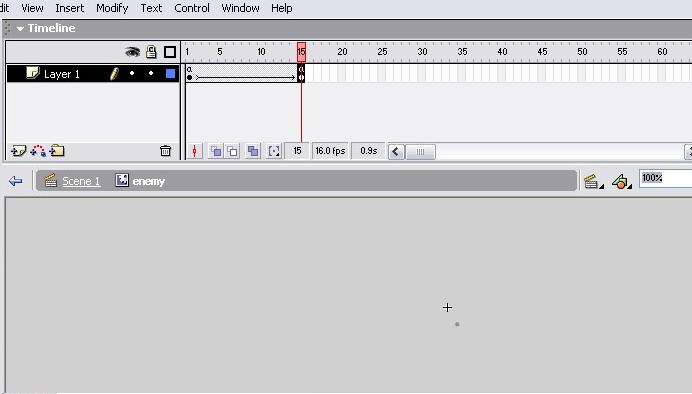
So, as usual, let's start by drawing some new things. Our enemies need to be a bit more exciting, so when they die they need a little animation.
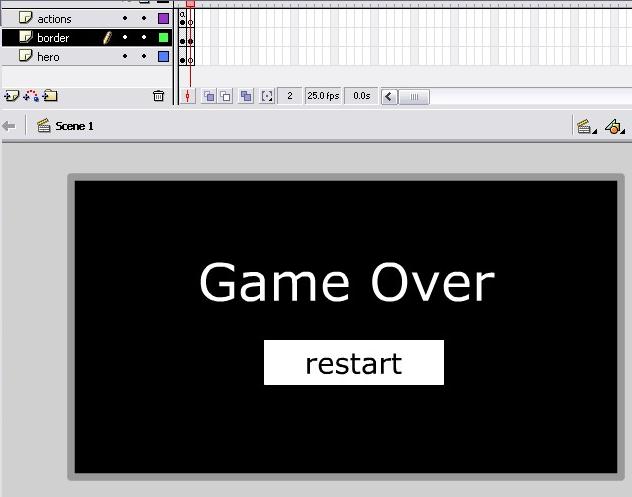
Just so the enemy doesn't keep cylcing through its dying animation, put stop(); on the first frame. And when the animation is over, the enemy has to reset so on the last frame put: this.reset(); gotoAndStop(1); Now we need a game over screen.
Make a button and put this code on it for restarting. on(release)
{
gotoAndStop(1);
}
Now thats all the drawing you need to do on this tutorial, so lets move on to the coding. The first and most important thing we need to detect is bullets on the enemies. First a bit of theory on the hitTest.
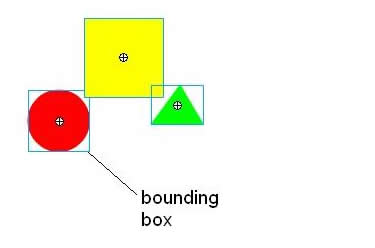
The "hitTest(movieclip)" method, which we'll be using, has a major disadvantage. If you look in the picture above you can see very clearly the rectangular "bounding box" of each movie clip. Our problem is that hitTest checks for the collisions of bounding boxes not the shapes. There is another way of using hitTest more accurately and there are even other methods (see this thread on flashkit for more info), but in a fast-paced game like this where the movieclips are squarish (is that the word?) anyway, this method is the simplest and easiest to use. So, now we've got that out the way, have a look at our fireBullets function from tutorial 2. _root[newname].onEnterFrame = function()
{
var bullet_speed = 10;
this._x += bullet_speed;
if (this._x > 555)
{
this.removeMovieClip();
}
}
So, take this bit. This is where we will add our hitTest. After the if statement, put this code: for (var h = 1; h <= numEnemy; h++)
{
if (this.hitTest(_root["enemy"+h]))
{
this.removeMovieClip();
_root["enemy"+h].play();
}
}
First there is a for loop rather like the one in the enemies function, except it starts as 1, not 2 because it needs to cycle through all the enemies, not just the dupicated ones. Then, using the hitTest method I talked about earlier it checks if there is a collision. If there is, it removes the bullet movieclip and plays the death animation of the enemy. It doesn't do the reset function yet for the enemy, because remember we put that at the end of the death animation. So, your enemies can die, so its time your hero can as well! if (this.hitTest(_root.hero))
{
_root.gotoAndStop(2);
}
Put that on the enemy with its movement code. Just to let you know, it basicly checks for a collision with the hero and then (if true) takes the movie to frame 2, the game over screen. You've done it again! You have just completed one of the most important parts of your game. All that is needed now is a few enhancements, sound, scores, structured levels... And you'll have you very own online Flash game! If you have any problems email me at richard@livescripts.net and I will answer as well as I can. If you want to download the .fla click here. |
||||||||||||||||||||||||||

|
||||||||||||||||||||||||||
|