|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
 |
  Developing a space shooter game Developing a space shooter game[ October 07, 2004 ] by Richard Nias aka Crashlanding In this collection of tutorials, the author explains how to create a basic shooter game, considering all its different aspects: movement, shooting, enemies, sound, etc. |
||||||||||||||||||||||||||
BASIC MOVEMENT The first thing you need in a game is some interactivity, some movement. When you make a game you need to know what to use: keyboard or mouse. Personally I prefer to use keys, and as that is more simple, I will explain that first in these tutorials. So, lets look at what we will have by the end of this lesson.
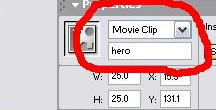
You should be able to see a blue plane flying round the screen when you press the movement keys. So lets get down to business. First, make the stage 550*300 pixels, set the Frames Per Second (FPS) to 25 and draw your hero. It can be anything but don't make it too big. Convert it to a Movieclip and give it the instance name of "hero".
Now, when you've done that, put the hero movieclip on the stage where you want your squirrel/penguin/whatever to start. Then make a new layer called actions and open the action pane and type: _root.onEnterFrame = function()
{
moveHero(5);
}
So whenever a new frame starts (every 25th of a second) the function moveHero will start with the parameter 5. If you don't know about functions and parameters, I suggest you learn it from the javascript tutorial on the subject which does it basically the same way as in Flash. So, now we need to write the function. function moveHero(speed)
{
//check if key is down
if (Key.isDown(Key.UP))
{
_root.hero._y -= speed;
}
else if (Key.isDown(Key.LEFT))
{
_root.hero._x -= speed;
}
else if (Key.isDown(Key.DOWN))
{
_root.hero._y += speed;
}
else if (Key.isDown(Key.RIGHT))
{
_root.hero._x += speed;
}
}
And you're done! Simple. So, lets go through it. First there is a parameter called "speed". Remember we put 5 there earlier? Well, that means the hero's speed will be 5 pixels per 25th of a second. So a bit of quick maths and the hero will move at 125 pixels/second. Anyway, lets look at the next bit of code. A simple if statement asking if Up is down. Now that just sounds really stupid, so I'll move on. If the above statement is true, _root.hero's y property is reduced by speed. So basically _root.hero goes up, and it does this for all the other directions. You may notice I have "else if" instead of just another if statement for every direction. This is so the hero only moves if it's being told to go one way and no other way. You do not have to do this but I think it can make the game a bit better. Congratulations! You have completed the first tutorial. If you have any problems or questions email me at richard@livescripts.net and I will do my best to reply. You can download the source here. |
||||||||||||||||||||||||||

|
||||||||||||||||||||||||||
|